Amplify: Science of Reading
A bright, inclusive, and friendly design system for Amplify's Science of Reading campaign.

Background
A pioneer in K–12 education since 2000, Amplify leads the way in next-generation curriculum and formative assessment. Amplify programs are backed by Science of Reading: brain science from their research about how kids learn to read.

The challenge
Amplify's brand, which incorporates many illustration styles across its campaigns, was suffering from stylistic inconsistency. Hyperakt was tasked with evolving Amplify's design and illustration system with unified styles that could be applied across campaigns and products. This new system needed to be reflective of Amplify's innovative DNA and needed to be flexible enough to communicate a broad set of concepts and brand stories.

The opportunity
Following a comprehensive review of their brand system and marketing landscape, we developed a design framework Amplify would be able to build on for future campaigns. This system prioritizes inclusivity, accessibility, coherence, and scalability. It features subtle geometry and suggestive lines, allowing viewers to complete the picture with their imagination.

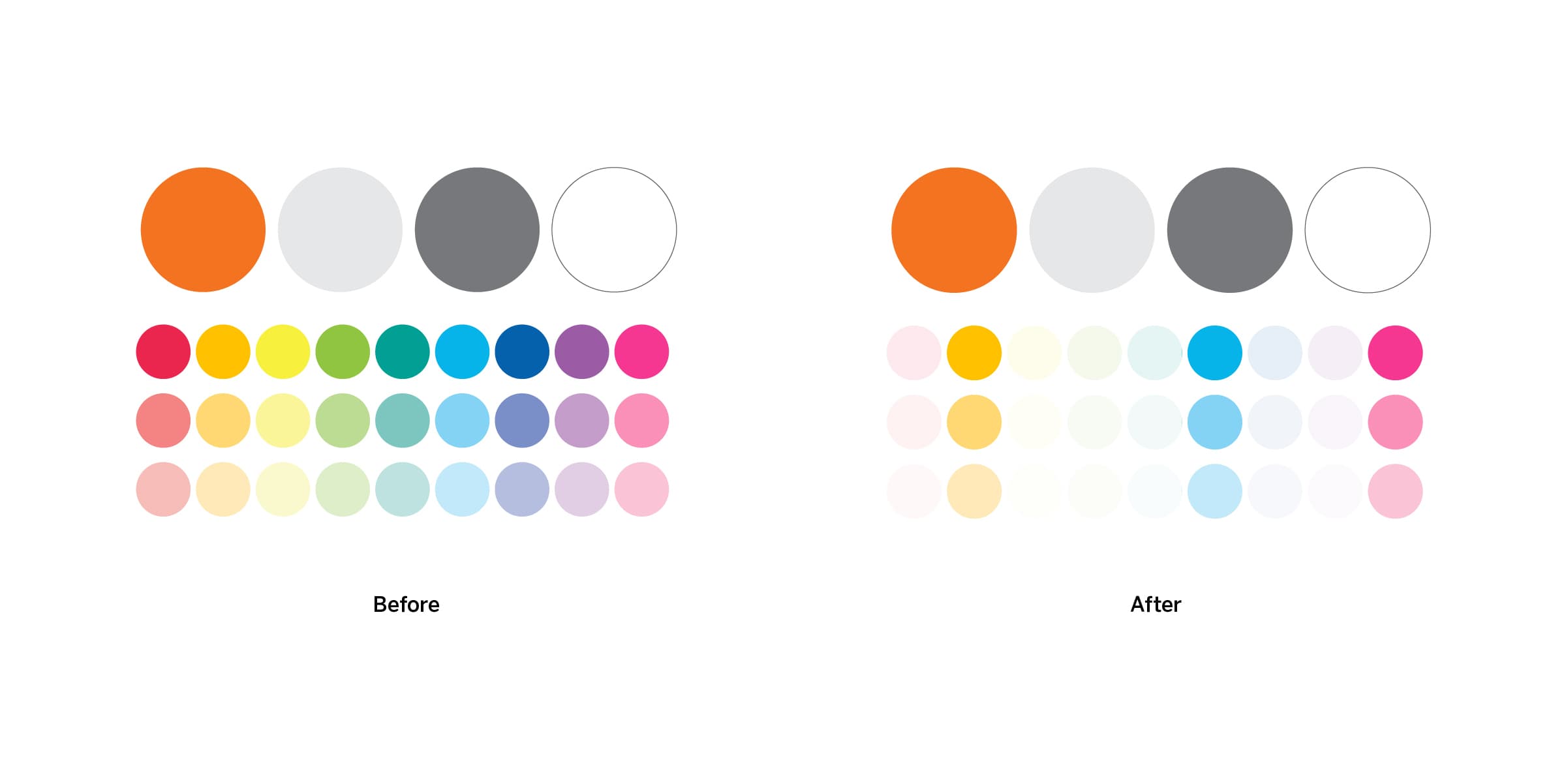
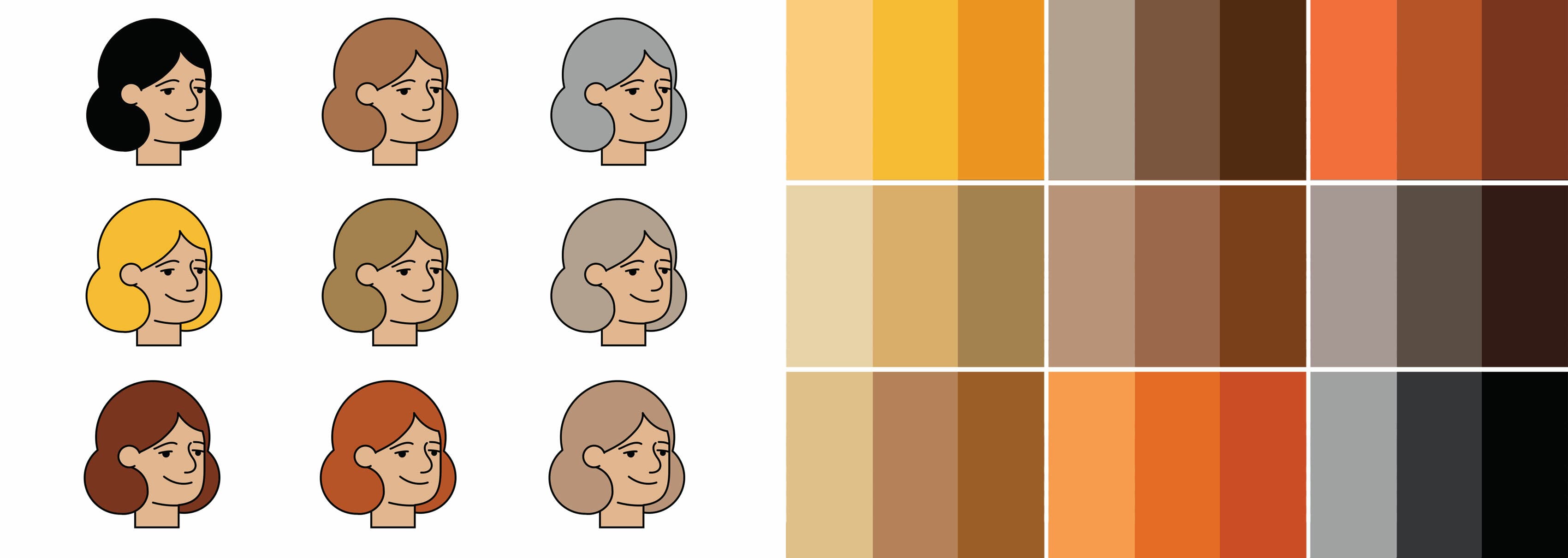
A unified color palette
The color palette utilizes Amplify orange and gray supported by tones of gold, cyan, and magenta. The color palette, which is more limited than it had been, allows for compositions to live in harmony with one another.

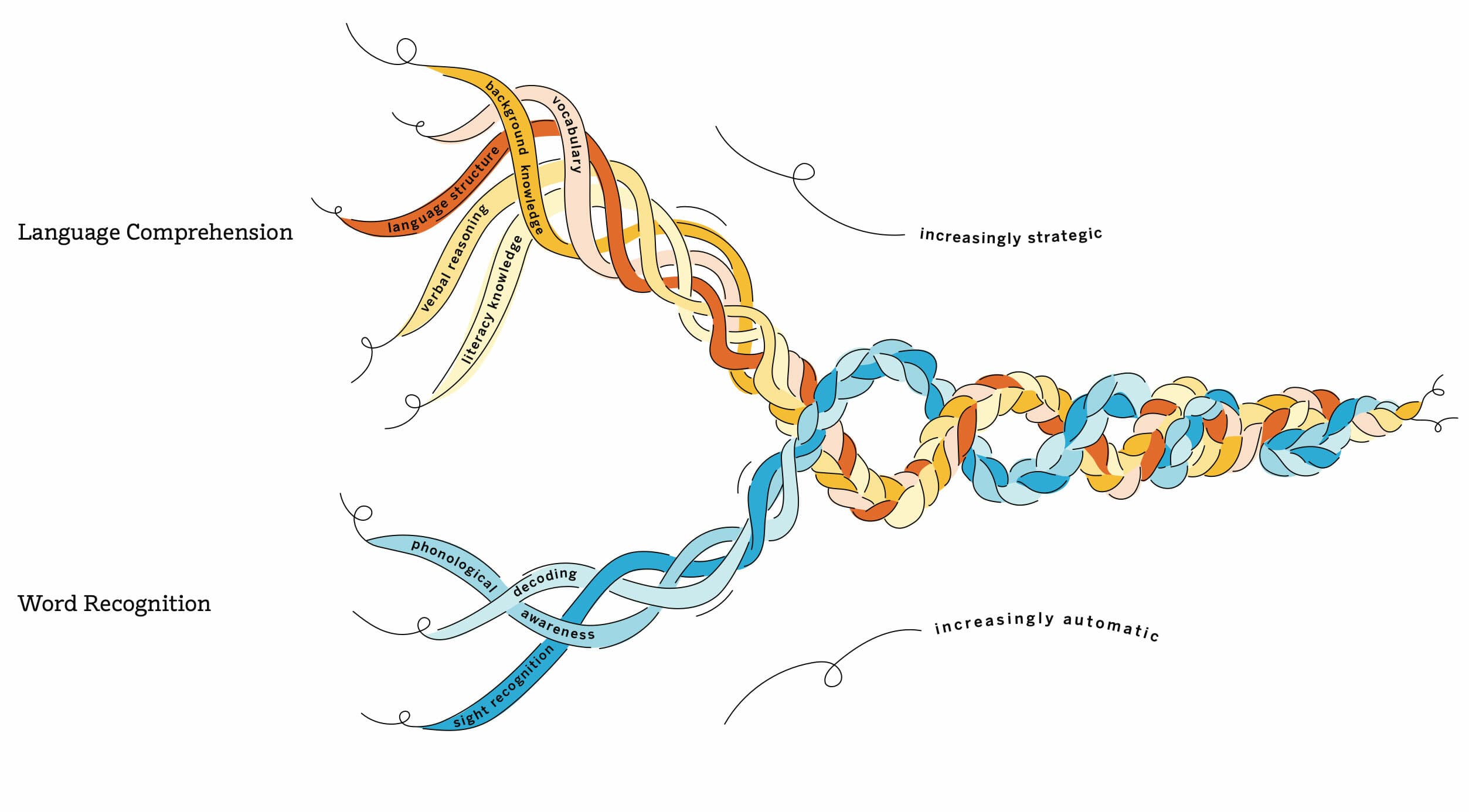
Our own Scarborough Reading Rope
Dr. Hollis Scarborough's Reading Rope, comprised of intertwined strands, illustrated the intricate process of achieving fluent reading with comprehension. We illustrated the Scarborough Rope to match Amplify’s palette and illustration style. Individual strands from this rope are then incorporated into the illustration system.


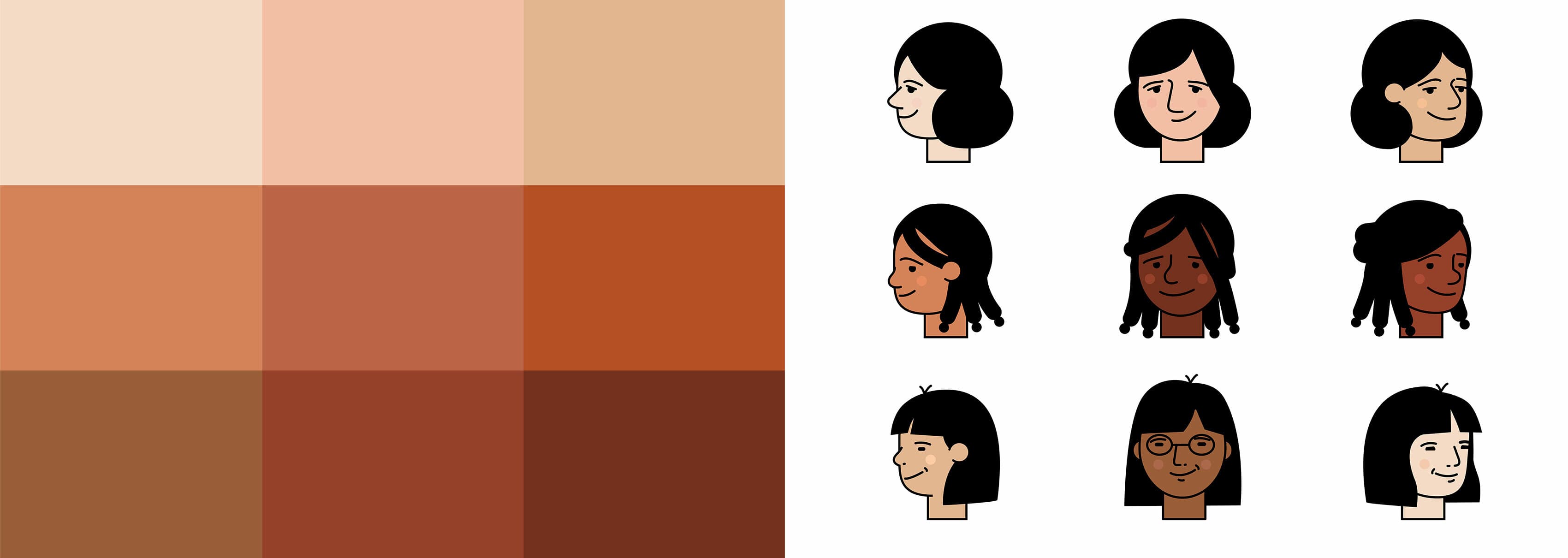
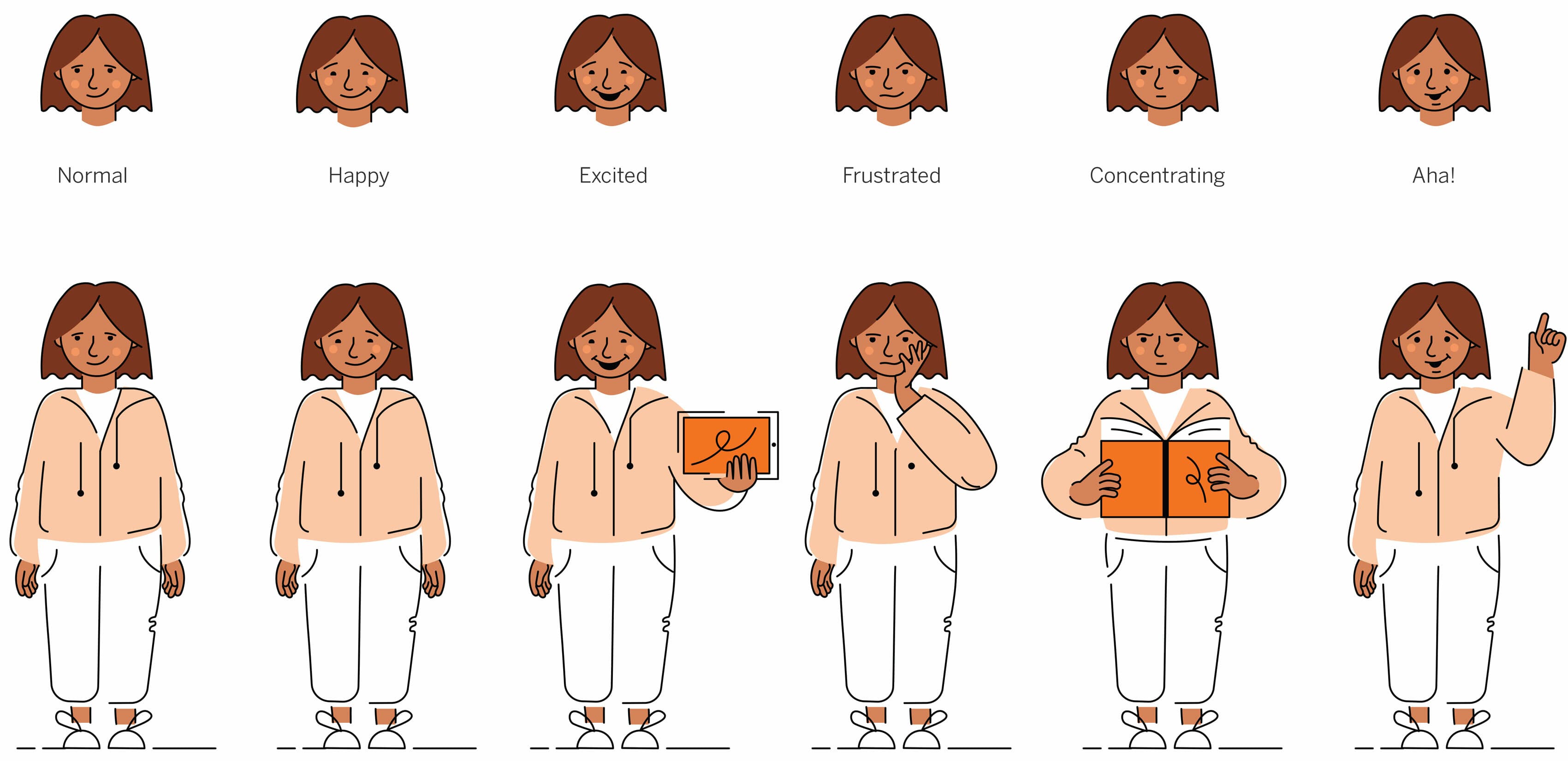
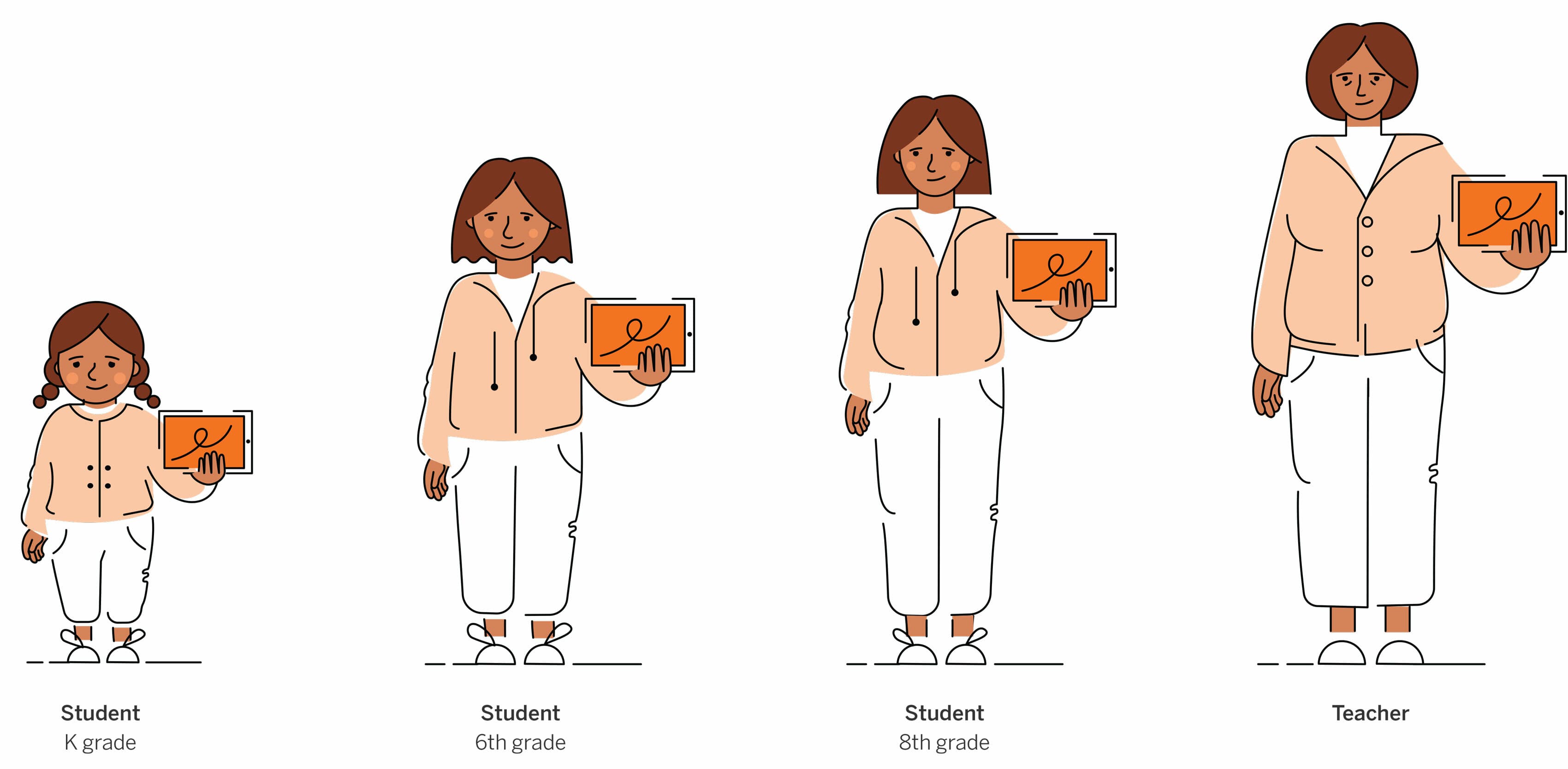
Illustrating diversity
Our illustration system carefully considers facial views, scale, and color palettes to accurately represent people of different ages and diverse backgrounds. Emotions are expressed through detailed facial and body expressions, utilizing photo references for accuracy. Movement is emphasized, with a foundational library established for hand illustrations.





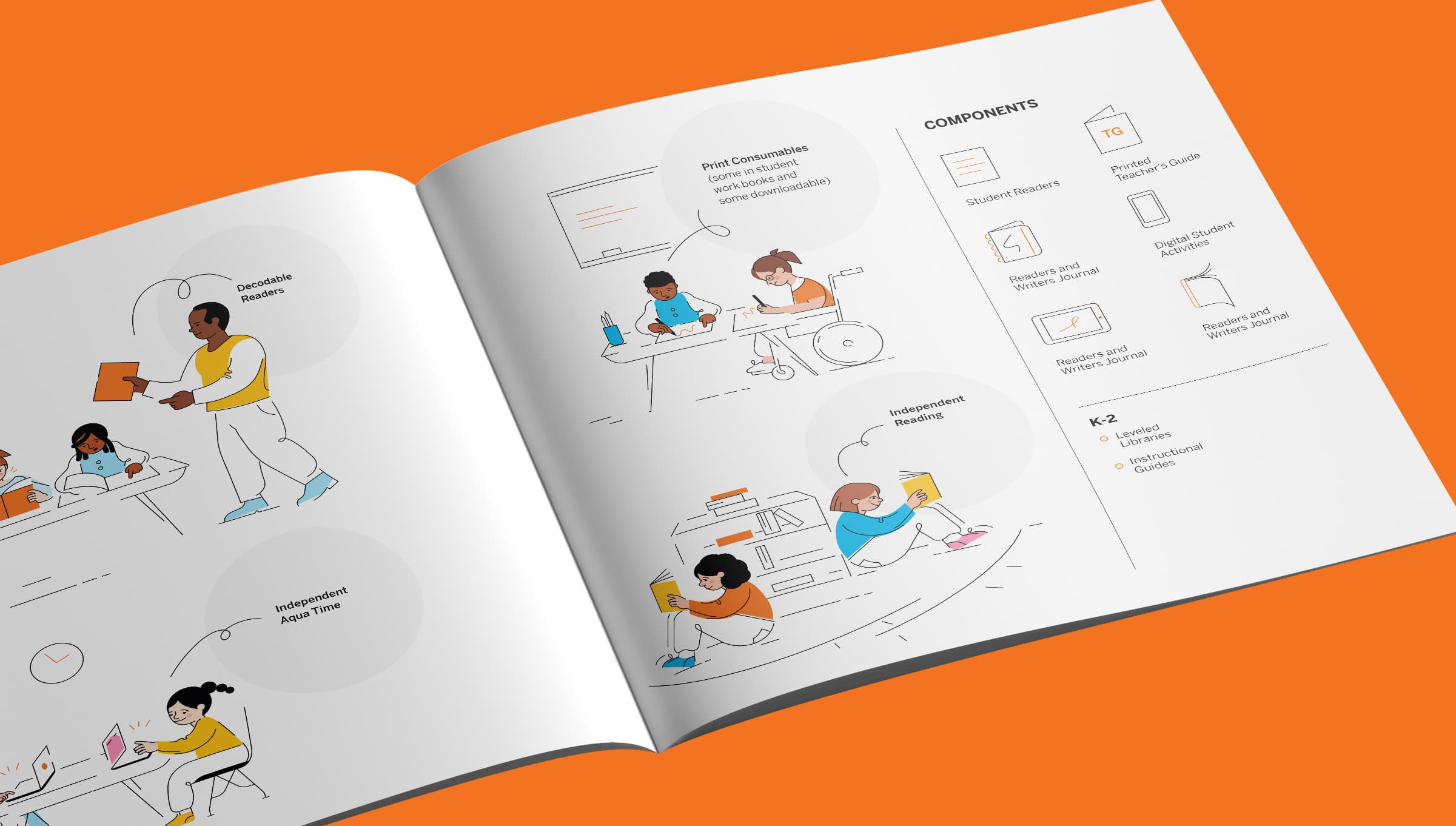
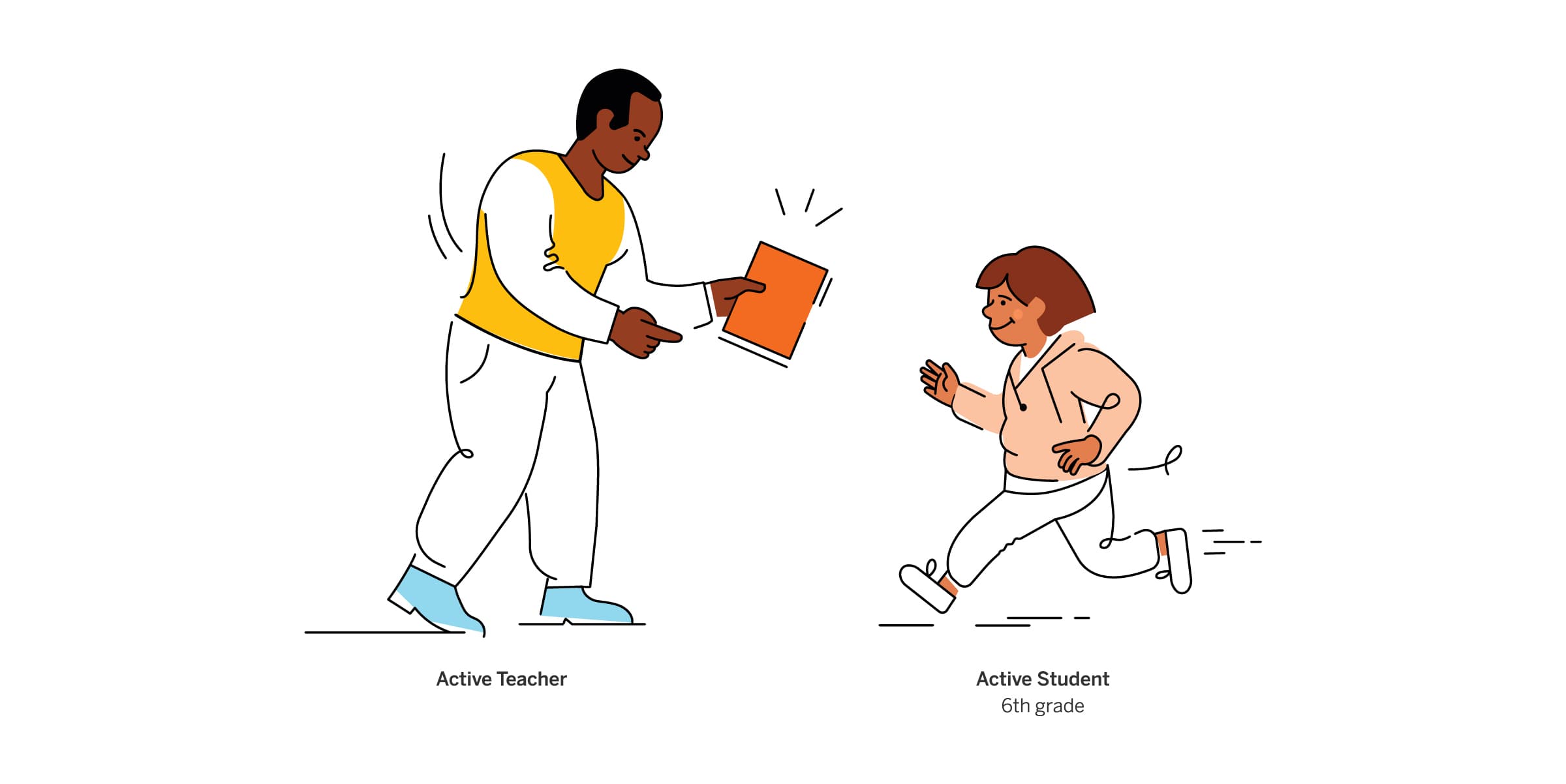
Illustrating activity
When illustrating scenarios, we focus on the main activity: for independent reading, we emphasize student interaction with an item and omit extraneous details like table legs. For teacher-student interactions, we convey the relationship through body motion and linework.




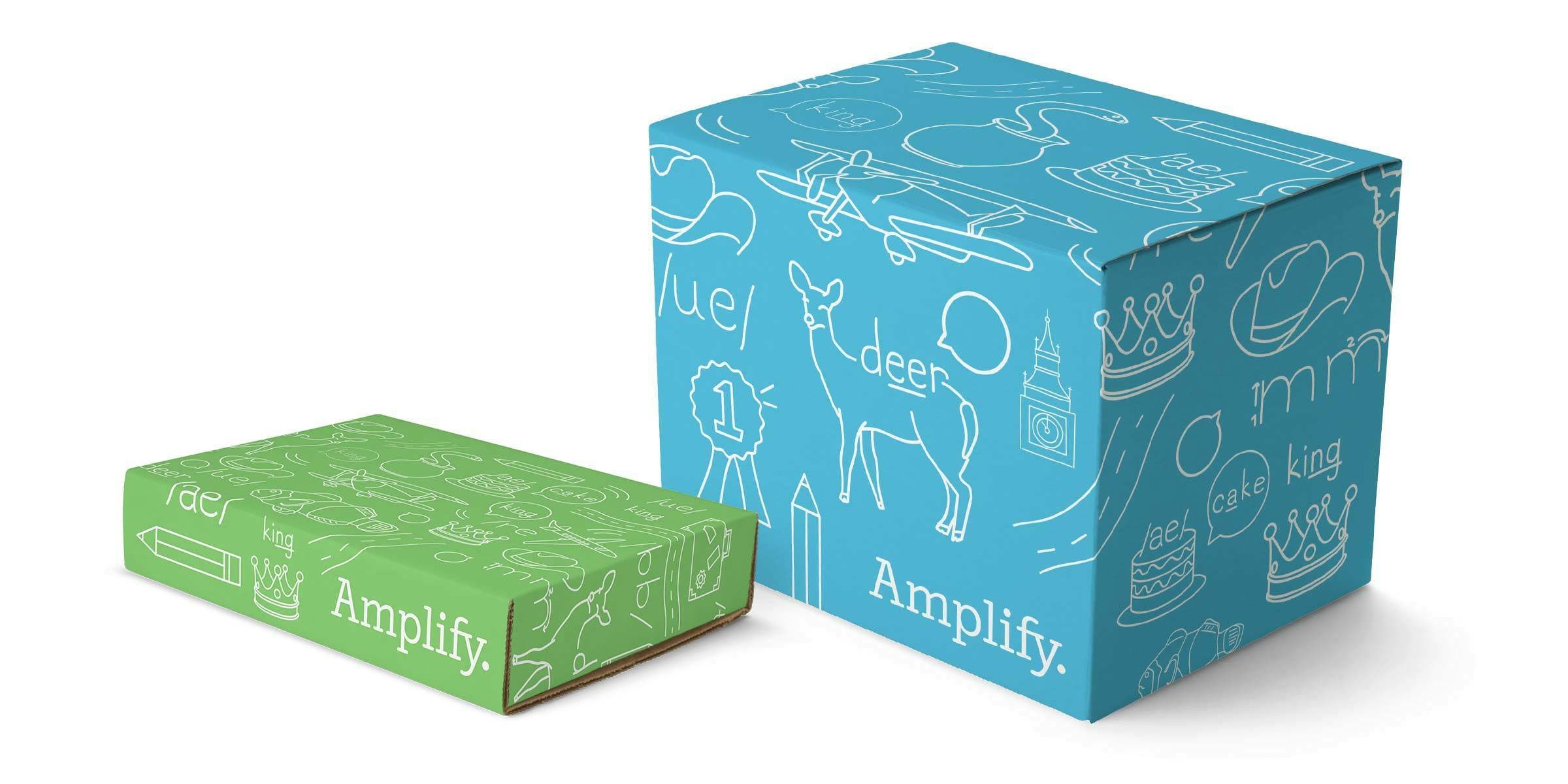
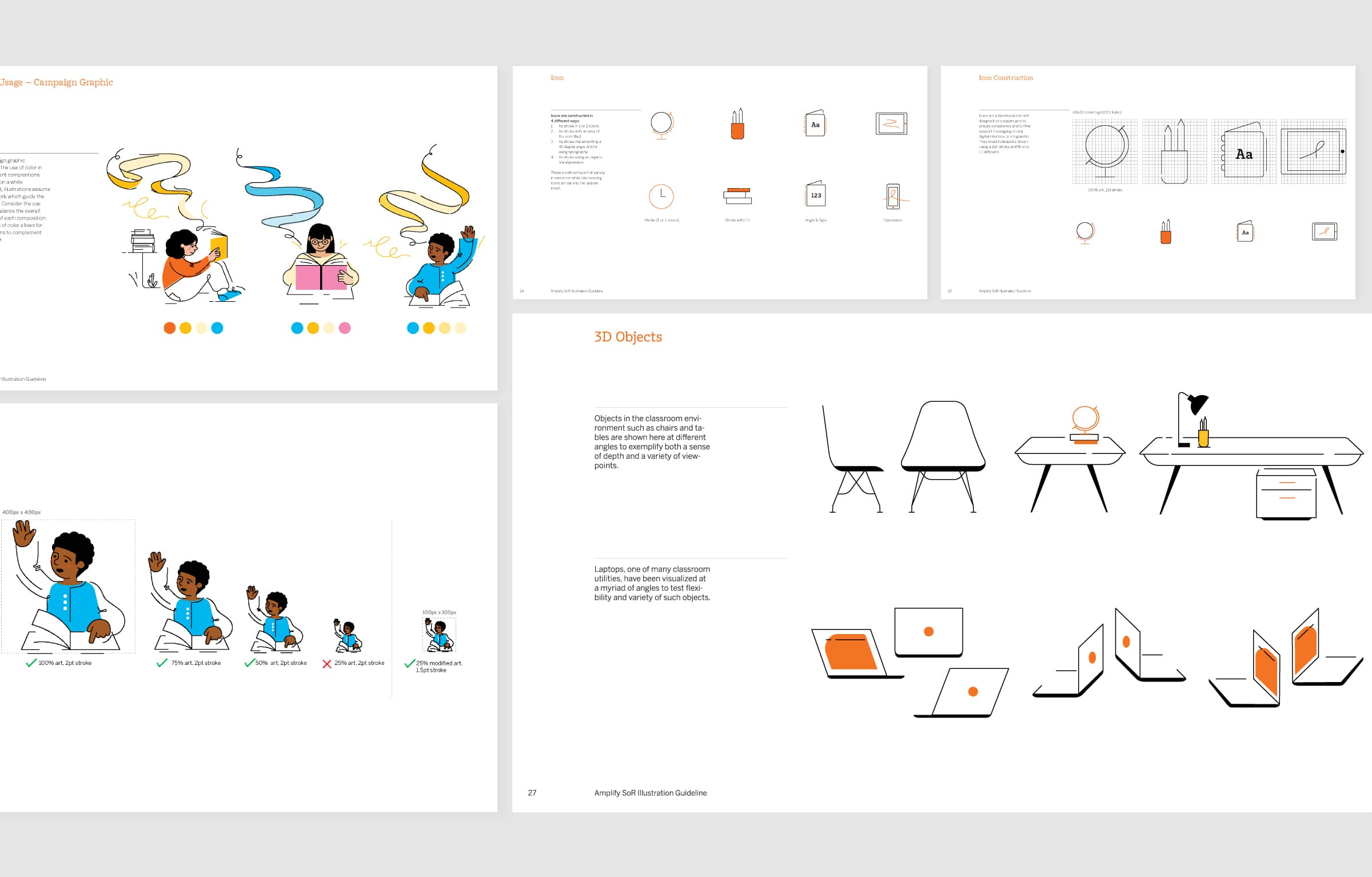
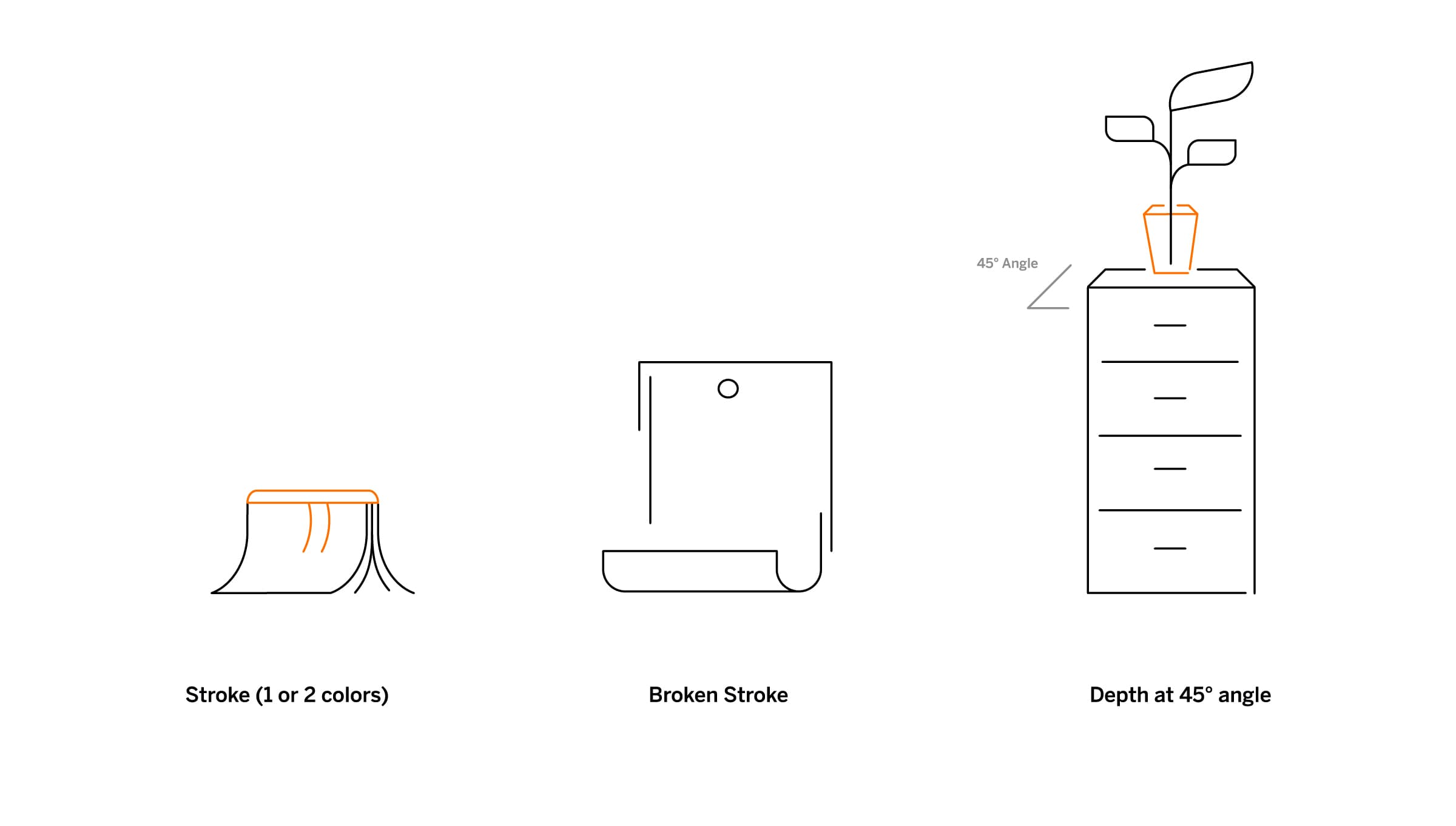
Illustrating objects of literacy
Literacy icons are designed on a square grid with a 2pt. stroke, and can be constructed in four distinct ways for variety while maintaining consistency. Objects, either in 2D or 3D, play a pivotal role in scenario illustrations; 3D objects are angled at 45 degrees for depth. Classroom essentials like chairs, laptops, and books are depicted from various angles, with books being a primary visual showcased in multiple formats.


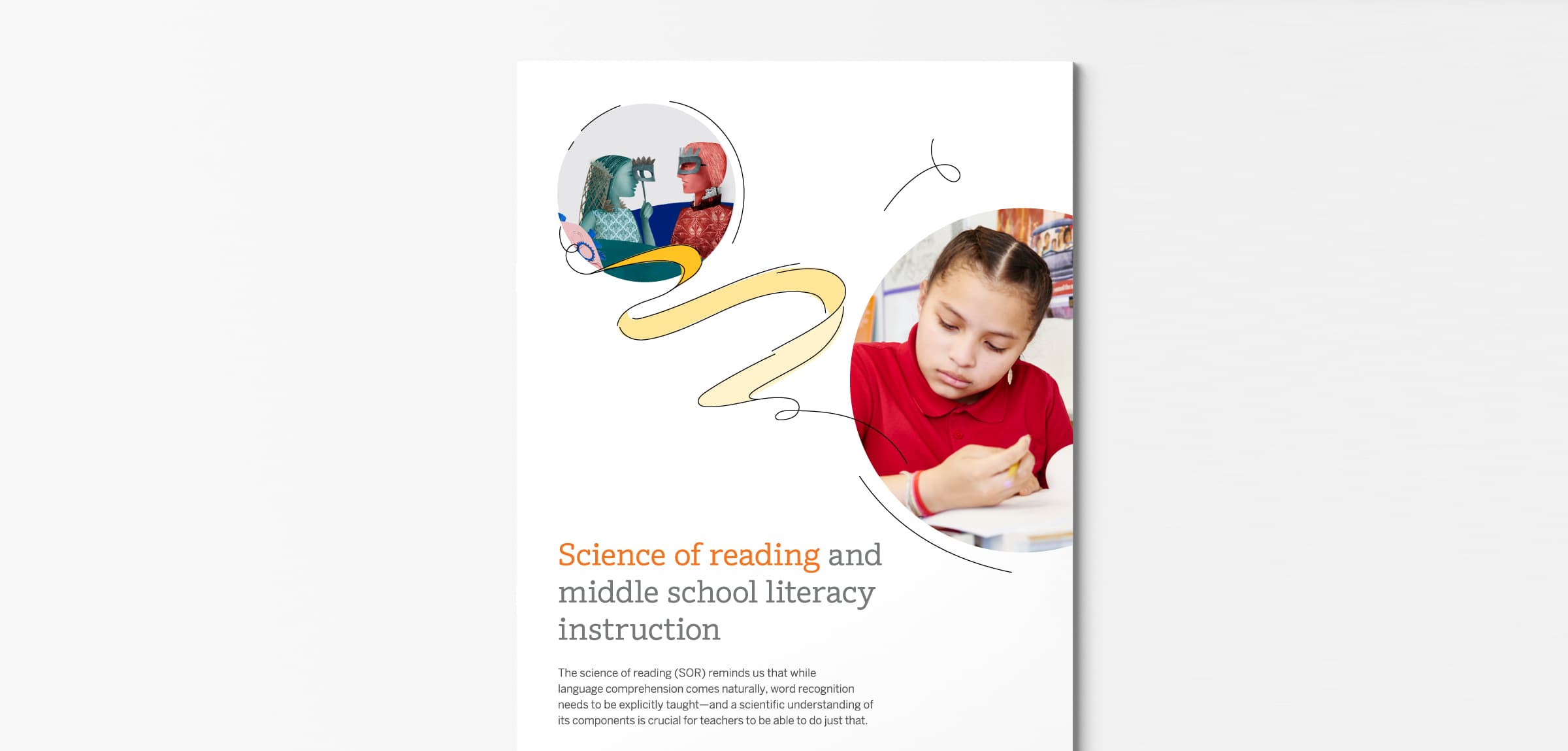
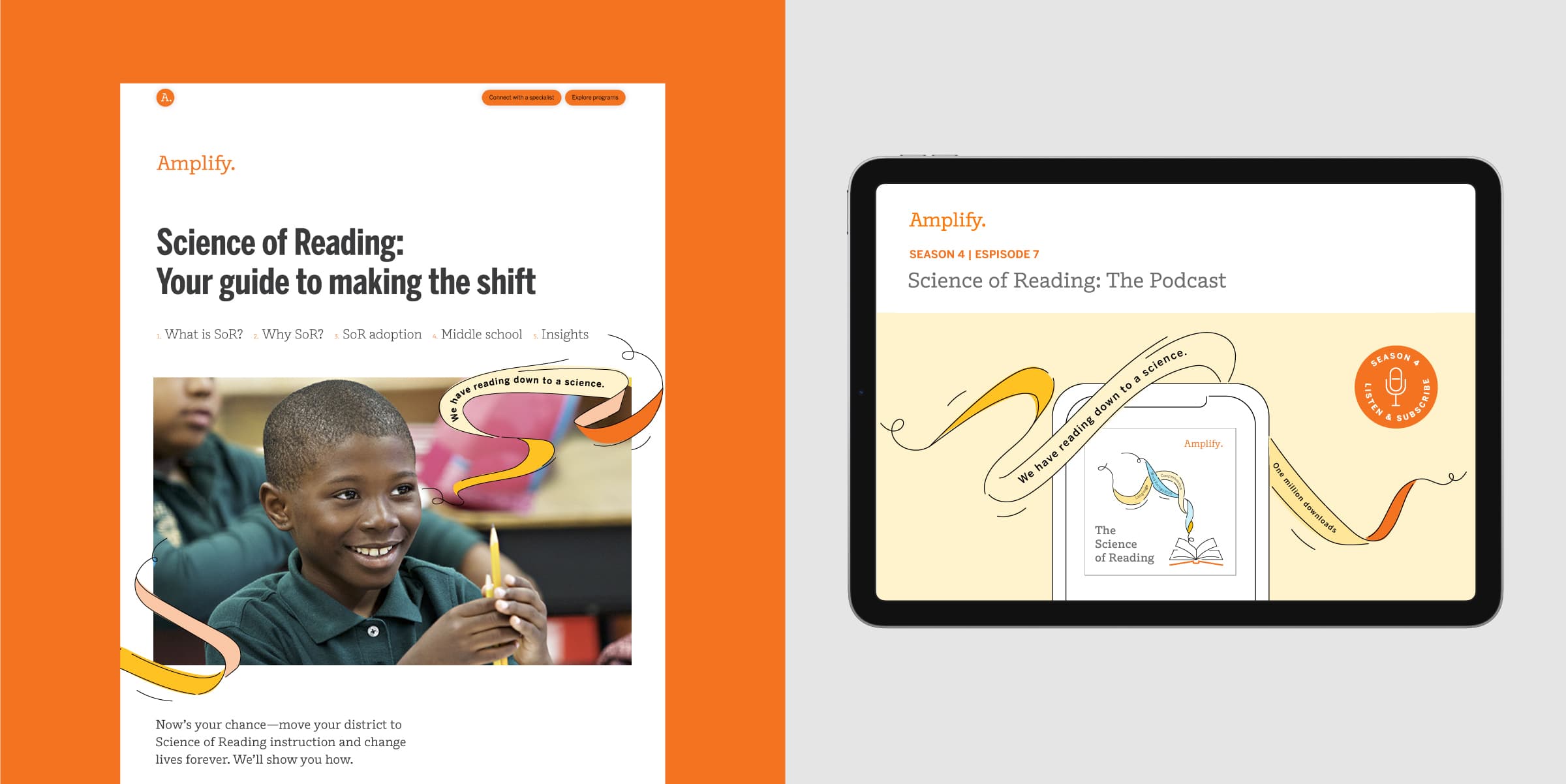
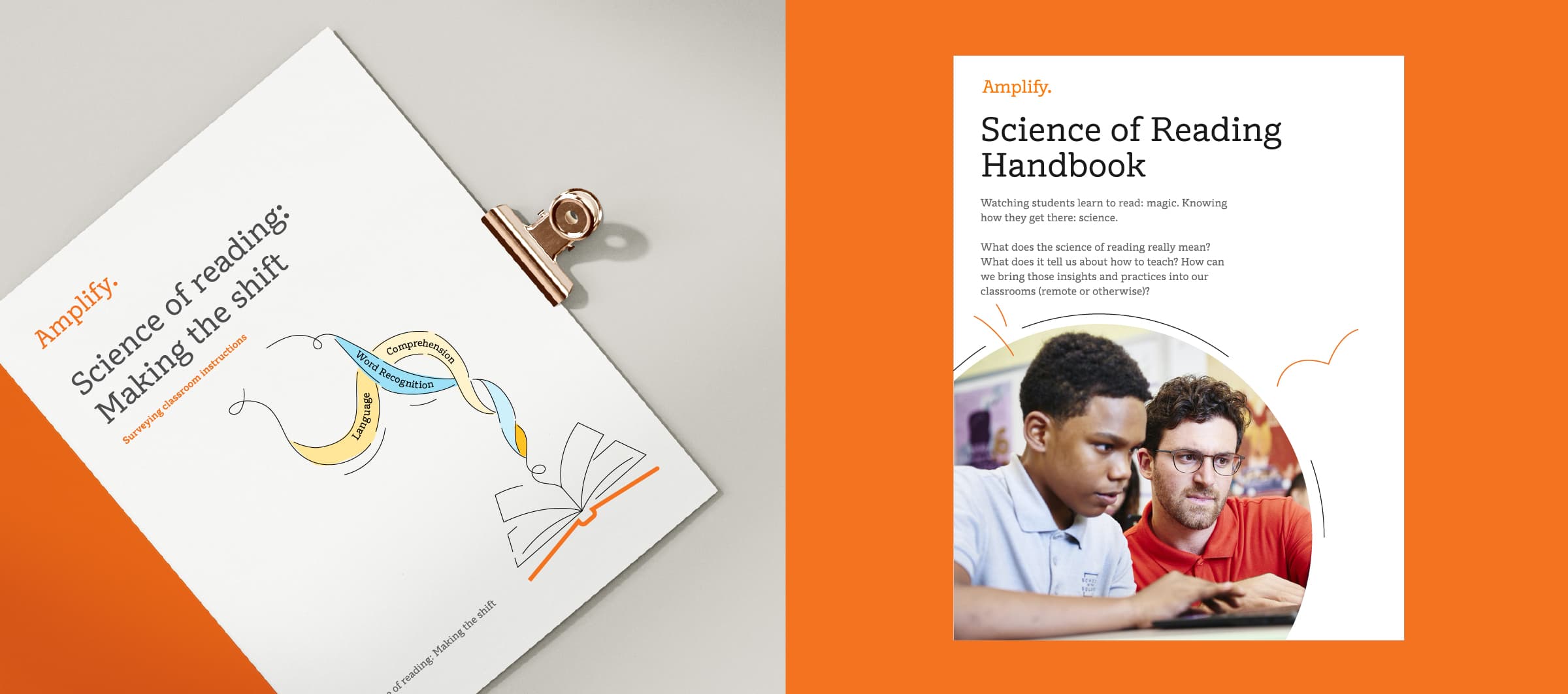
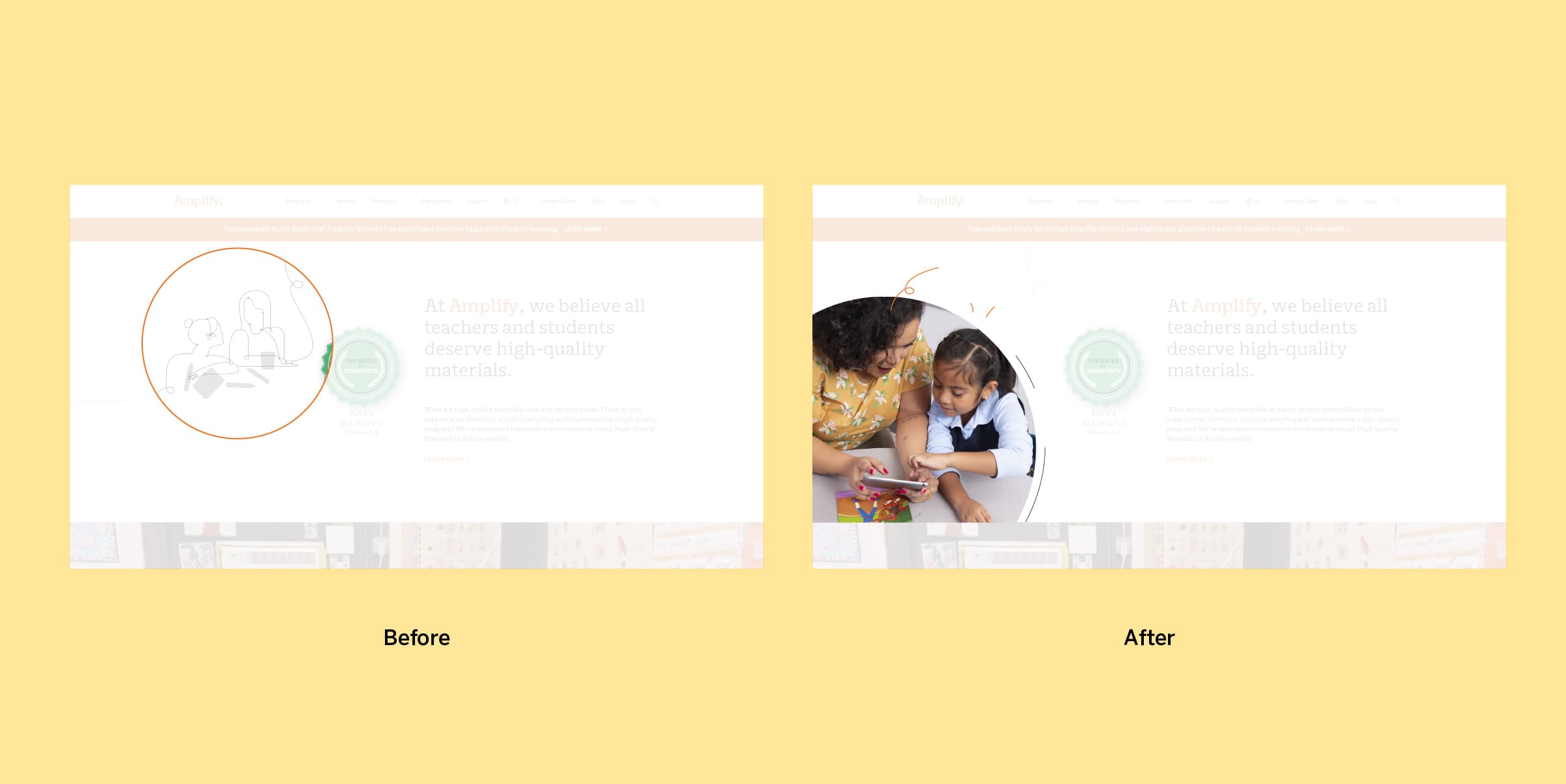
Integrating photography
Campaign images are sourced from the Amplify photo library, appearing in rectangular and circular crops, with the latter complementing the brand's illustrative style. Photos are enhanced using "squiggles" for whimsy, indicating dynamic thought processes in learning to read. Line activation adds flow and interaction with photographs, while the Scarborough rope ties cross-products and photography, sometimes integrating content information directly.



Project Credits
- Pauline Shin
- Julia Zeltser
- Logan Emser
- Lola Jacobs
- Rima Desai
- Abigail Fisher